반응형
저번에 해봤던 WebORB 와 같은 맹락의 플렉스 서버 계열 활용이 가능합니다.
FluorinFX 다운로드 페이지는~
http://www.fluorinefx.com/download.html
자 들어가시면

요거 1.0.0.15 버젼 받으시면 됩니당!
다운다 받으셨으면 이제 설치하시구요,,
설치 디폴트 경로는 위와 같습니다.
여기서 우리가 할 샘플은
위 경로에 있는 캐싱 예제입니다 ㅎ
여기서 중요한건 플렉스와 FluorinFX 의 연결에 중점을 두었으니 참고하세요~!
---

셋팅법은 먼저 복습해본 weborb랑 비슷합니다.
단 VB에 템플릿이 뜬다는거~
자동으로 프레임워크2.0 됩니다.
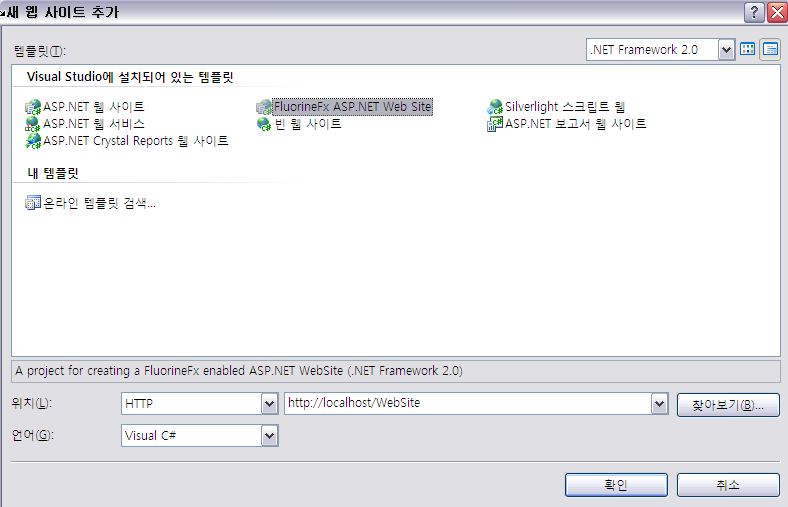
요건 웹사이트 추가해줘야 겠져~

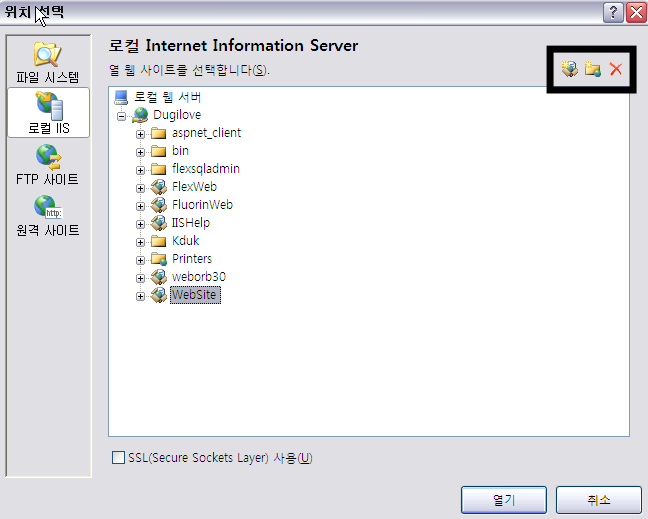
위에 네모박스쪽 추가눌러서 웹사이트 추가해줍니다. 전 이름을 Fruorinkduk 이라 했습니다 ㅎ

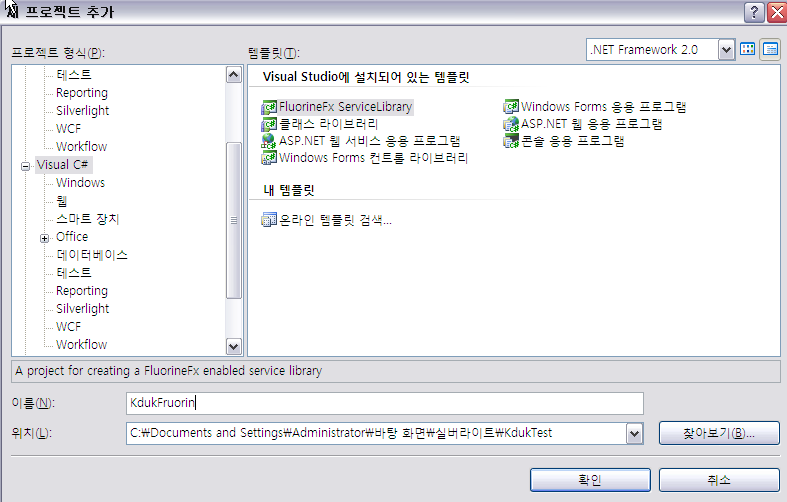
새프로젝트 추가해줍니다. FluorinFX은 템플릿이 뜹니다.
FluorinFX 서비스라이러리 선택하고 이름 정해줍니다. 저는 KdukFruorin 으로 했습니다.
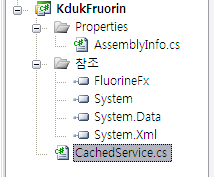
이경로에 서버역활을 하는 파일 복사해와야 겠져,, 밑에..

CachedService.cs 파일 복사해와 위 이미지 경로에 복사합니다.

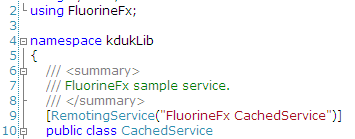
네임스페이스 수정은 안해도 되는데 해보는 의미로 이것도 수정하겠습니다.
전 kdukLib 으로 했습니다.
---

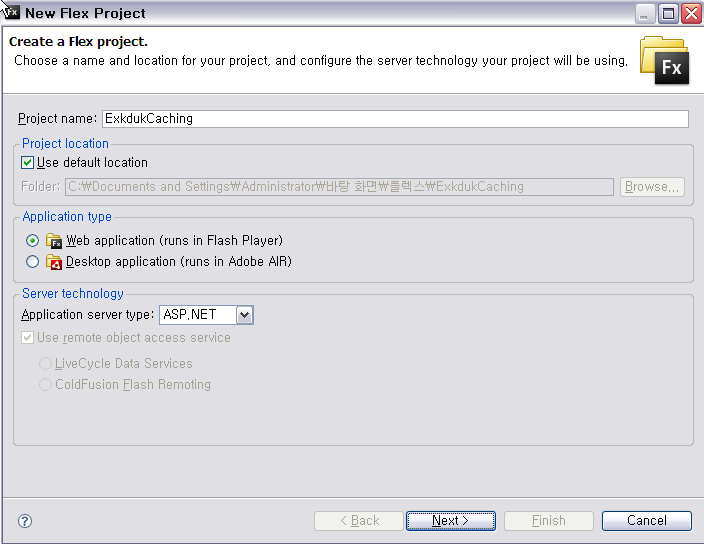
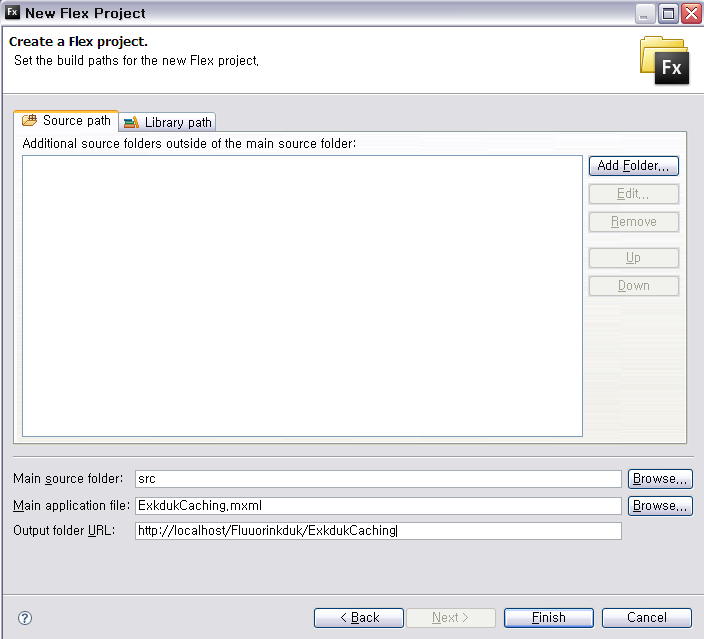
이제 플렉스로 와서 프로젝트 추가해주셔야 겠져

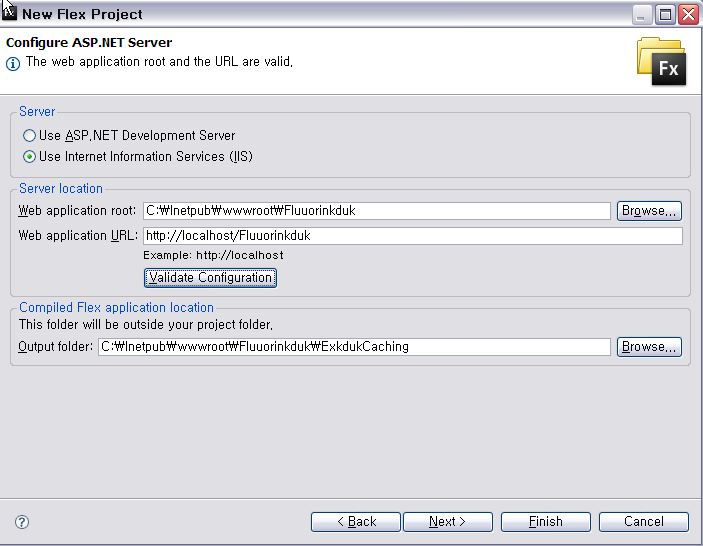
요것도 WebORB랑 마찬가지로 위와같이 설정을 해주셔야 합니다. 연결문구도 확인하시구요~

Output 경로 지정해주시고 완료해주세여~

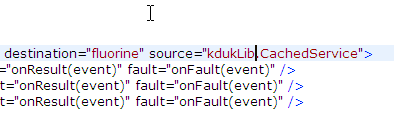
플렉스 소스 경로 지정은 아까 지정해놓은 네임스페이스대로 해주시면 됩니다. 위에 그림처럼~

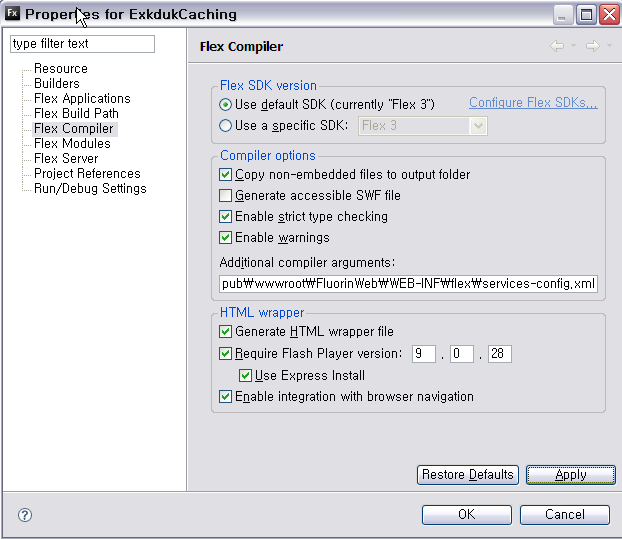
이제 플렉스 프로젝트 설정에서 컴파일 부분으로 오셔서 먼저번처럼 서비스를 등록해주셔야 합니다~
서비스 경로는 설치한 플로린에 services-config.xml 입니다!

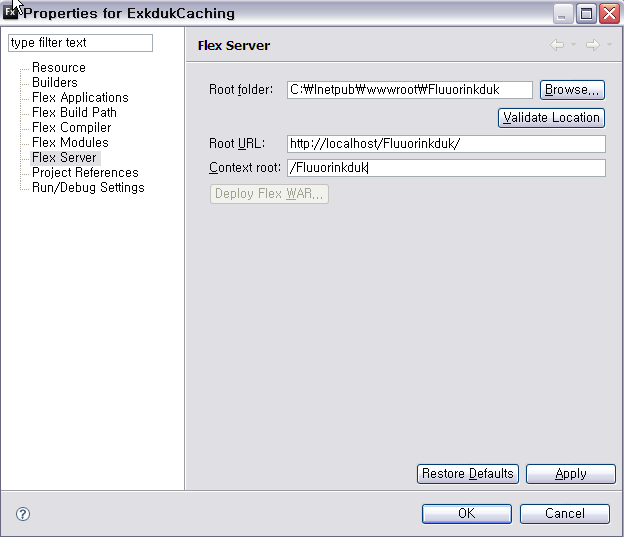
한가지 더설정해주야 될게 밑으로 내려와 플레스 서버부분의
루트경로를 위처럼 넣어주시면 됩니다!
---

자~ 이제 실행해보시면 플렉스와 FluorinFX 와의 연결이 되십니다!!
WebORB 와 같은 플렉스쪽 서버군을 지원하고,, 리모팅이 두개다 됩니다.
더많은 자료를 테스트해보고싶으면 위 샘플폴더에 많은 샘플들이 있으니 테스트해보세용~
샘플이 잘되어 있습니다^^
플렉스 서버군을 지원하는 FluorinFX 를 구축해보았습니다!
반응형